Buttons
Button links are used when we need to create a specific call to action on a page. Buttons should only be used when an inline link isn’t appropriate. For example, if we are talking about Dan Allender a link to his bio page should suffice, but if we are asking the user to register or apply that could be a call to action and a button would be used.
Evoke action with buttons by using words like “Register” or “Apply”, but Never use “Click Here”. In fact, never use “click here” in inline links either.
Buttons should be used sparingly and limited one per page unless repeating a primary action. Do not have several buttons scattered throughout the same page that evoke a number of actions like “Log In”, “Get Started”, “Read More”, and “Register”. Create a button that allows the user to clearly understand the single action for the page they are viewing.
Adding a Button
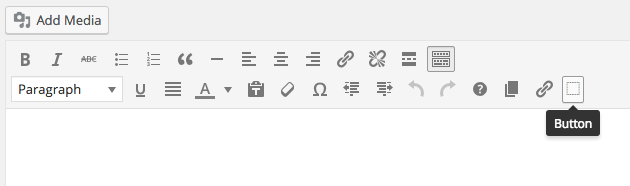
A button link is created using a custom button in the editor. The styling of the link within the editor will be altered so you can tell a button link from a normal link. This button is located on the 2nd row of the editor toolbar.

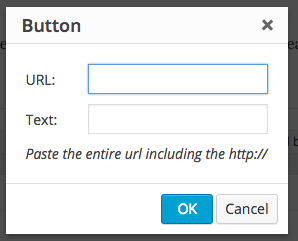
Add a button to the page by placing your cursor in the editor where you’d like the button to appear, click the button icon on the second row of the toolbar, then add text and a url.

Editing a Button
After your link is already a button you can edit it like you would a normal link by clicking/selecting the link and editing the link in the popup tooltip or the insert/edit link on the toolbar.